
Time:
2024-06-05 08:20:11
Author:
Chris Song
在这个视觉至上的时代,一个炫酷的网站不仅需要有创新的布局和精美的图片,更需要在细节上下足功夫。我们一直主张,网站风格的创作其实在很大程度上就是“版式+图片”的探索。大布局的理性设计通常可以借助删格系统来完成,而真正打动人心、提升整体视觉效果和用户体验的,正是那些精雕细琢的细节。无论是文字排版的细腻处理,还是图片的精心打磨,这些都是让您的网站脱颖而出的关键所在。准备好了吗?跟我们一起揭秘那些让网站炫酷又能打的细节设计吧!

● 版式设计的基础与创新
借助删格系统的原理,让网站界面的布局排版有相对严谨科学的依据。
什么是删格系统?
删格系统(Grid System)是网页设计和排版中一种常用的布局工具,它将页面划分为规则的行和列,以便在设计时对内容进行有序安排。删格系统起源于平面设计和印刷领域,后来被广泛应用于网页设计中。它通过提供一套视觉上的对齐准则,帮助设计师创建一致且平衡的布局。

删格系统的基本结构
列(Columns):页面通常被分为多个垂直列,每列的宽度可以根据需要进行调整。常见的列数有12列、16列等。
槽(Gutters):列之间的空隙称为槽,槽的宽度可以用来设置内容之间的间距。
边距(Margins):页面边缘与内容区域之间的空隙称为边距,用于确保内容不贴边。
行(Rows):删格系统不仅是垂直的列,还包括水平的行,使内容可以在纵横两个方向上进行排列。

删格系统提供了一个统一的布局结构,使页面设计更有一致性和美观度,同时提高设计效率和响应式设计的灵活性。通过确保视觉上的对齐和分布,它增强了内容的可读性和页面的整体平衡感,为用户带来更舒适的浏览体验。
创新布局的尝试
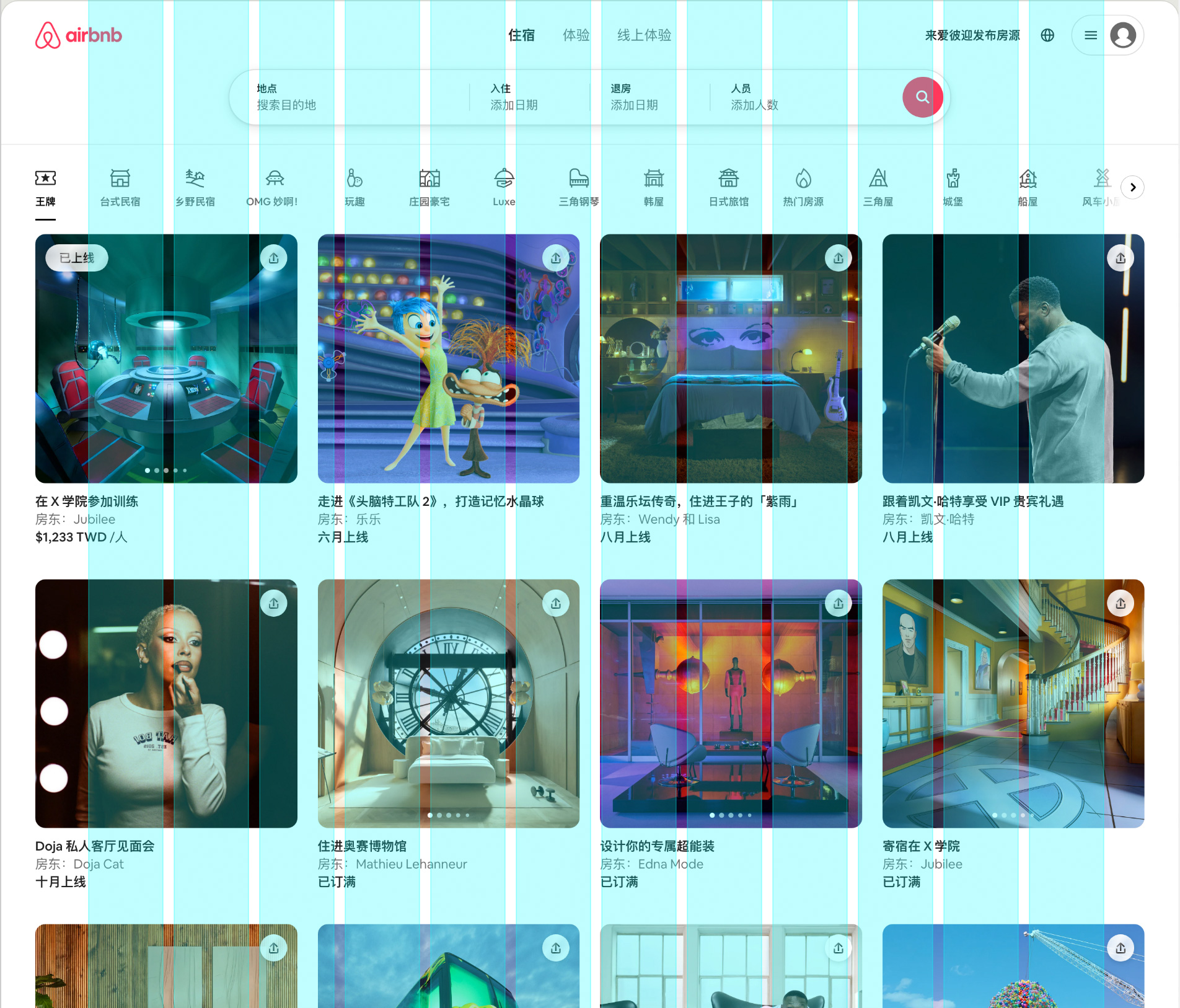
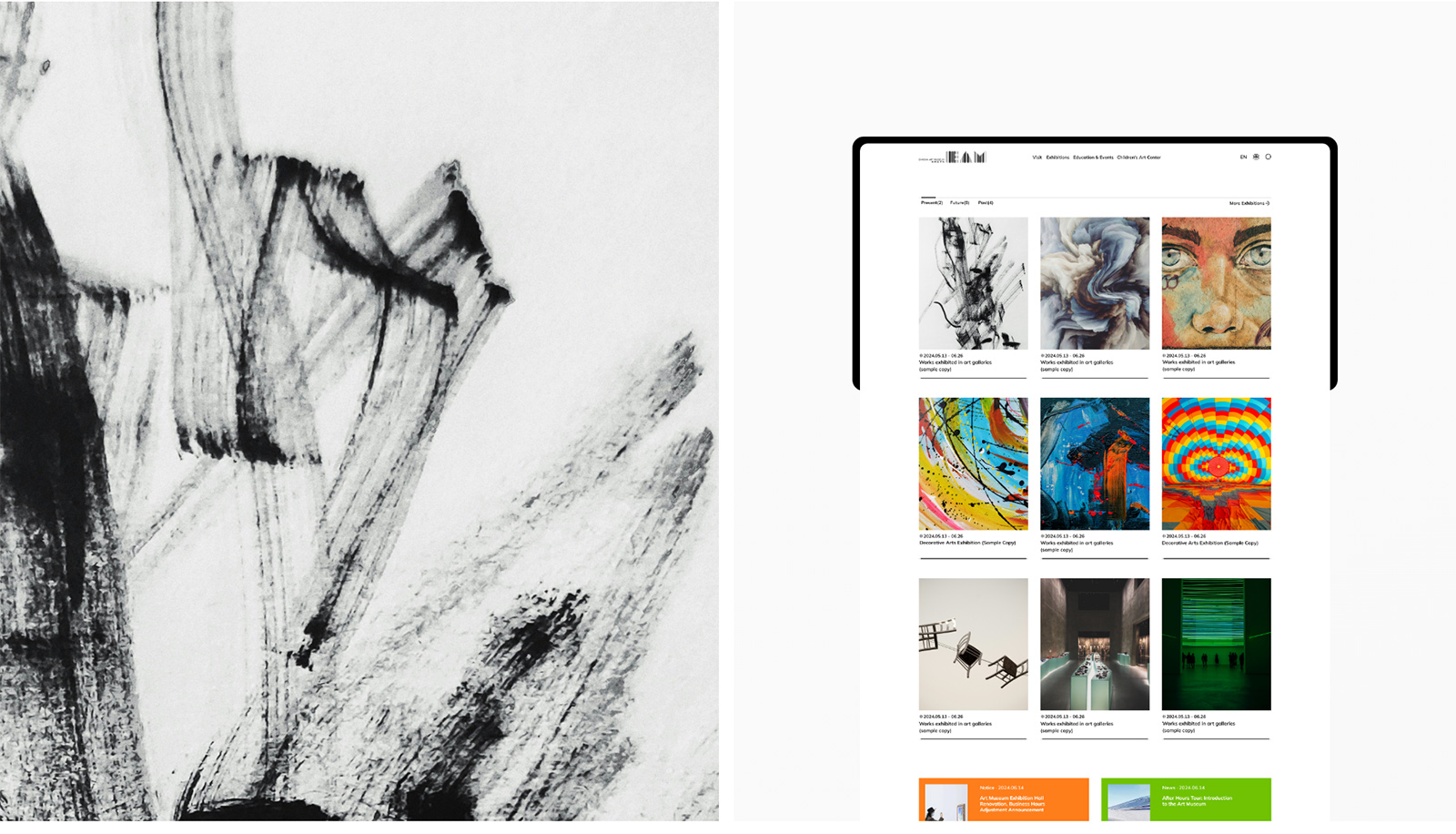
为了更好的理解删格系统在排版设计中的运用和作用,我们举例说明一下。以著名官网Airbnb为例。
Airbnb
网址:https://www.airbnb.com/
布局设计特点
Airbnb 的主页采用了一种简洁而富有层次感的布局设计。页面分为几个主要区块,每个区块都有清晰的边界和间距,使页面看起来整洁而有序。

首屏展示了吸引人的大图背景,以及搜索框和推荐目的地的卡片式布局,吸引用户立即开始搜索和浏览。
页面的下半部分采用了分栏的布局设计,将不同类别的房源信息呈现在清晰的网格中,使用户能够快速浏览和筛选。
● 字体排版的细腻与层次
选择合适的字体,以传达不同的品牌个性和信息

通过调整字体大小、字间距、行距等手段,创建清晰的视觉层次

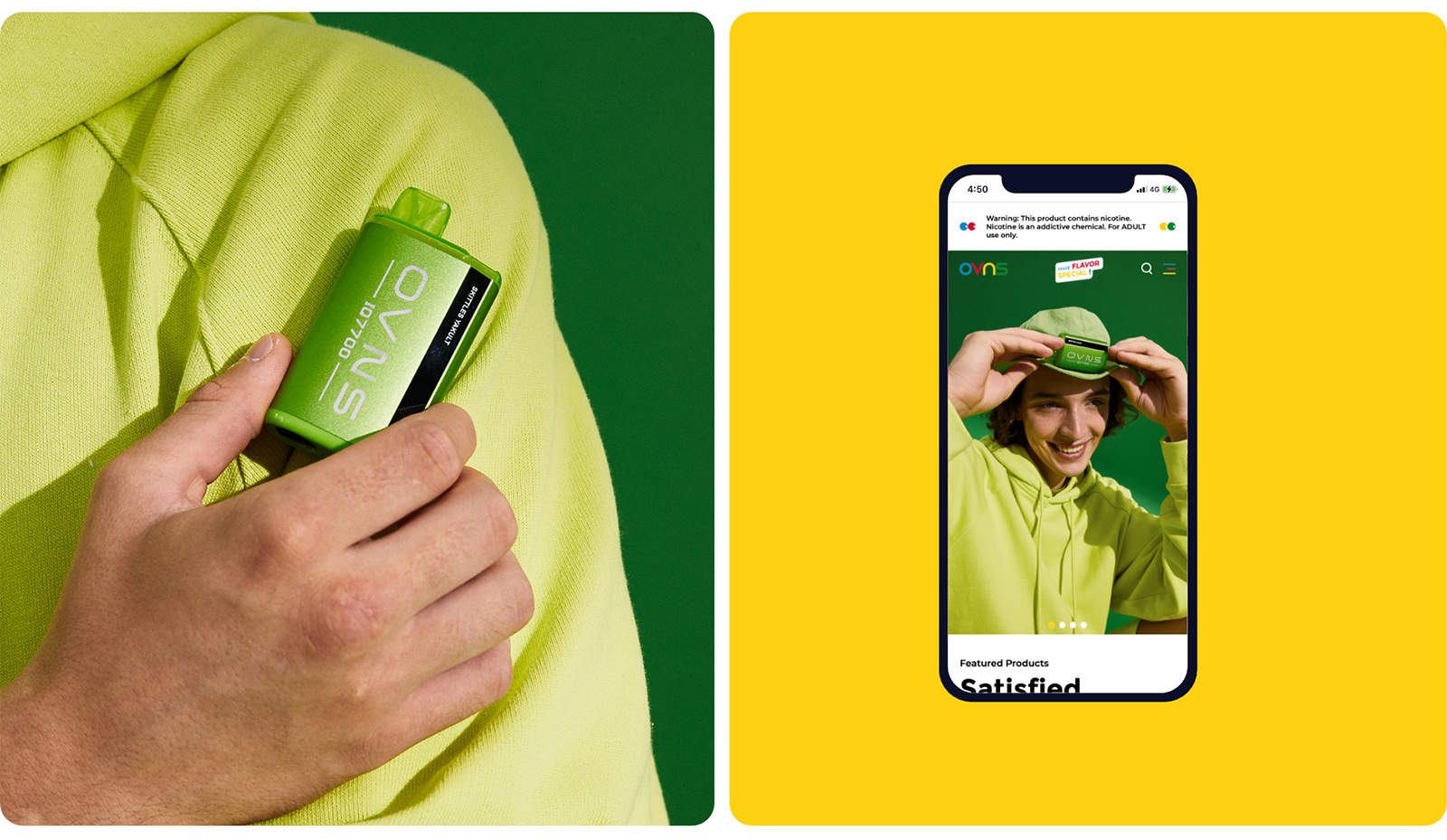
● 图片处理的精美与契合
选择和使用高分辨率图片,使网站更加美观

图片裁剪与构图,增强图片的视觉吸引力

通过压缩和优化图片,提升网站加载速度。实用的图片优化工具和技巧?

● 动态与互动设计:生动与吸引
微动画的应用

通过交互设计(如表单、按钮、导航菜单等)提升用户体验

通过关注这些细节,您不仅能提升网站的视觉吸引力,还能增强用户的整体体验。记住,真正让你的网站炫酷又能打的,不仅是宏观的版式设计,更是每一个微小细节的精雕细琢。从字体选择到图片优化,从动画效果到互动设计,所有的细节都是让新一代用户为之驻足的关键。下次当您打造网站时,不妨多花些时间在这些细节上,让您的网站真正“炫酷又能打”,赢得90后、00后、10后用户们的喜爱与赞叹!





