
Time:
2023-08-09 01:28:15
Author:
Chris Song
以用户为中心的网站设计策略,旨在为用户提供愉快、高效、易用的网站体验。可以通过调查、访谈、用户测试等方法,收集数据以指导设计决策。使用合适的标签、分类和搜索功能,帮助用户快速找到所需信息。注意排版、色彩、图标和按钮的使用,确保用户能够轻松地与网站互动等等。今天我们一起来赏析9个以用户为中心的网站设计精品案例。
01.
奥斯卡·戴克曼(Oscar的作品散发着赛博朋克的气息,带有故障效果、强烈的色彩对比和前卫的外观。

奥斯卡的名字出现在涂鸦字体气球字母中,这些字母会随着您的光标而移动。向下滚动页面时会显示各种项目的预览,悬停时会显示项目名称。每个项目页面都包含工作摘要以及奥斯卡职责的快速列表,例如照片构图、产品 3D 渲染、照片修饰、平面设计、创意方向、包装等。这种组织方式使潜在客户可以轻松快速查看奥斯卡的技巧、风格和成果。
02.
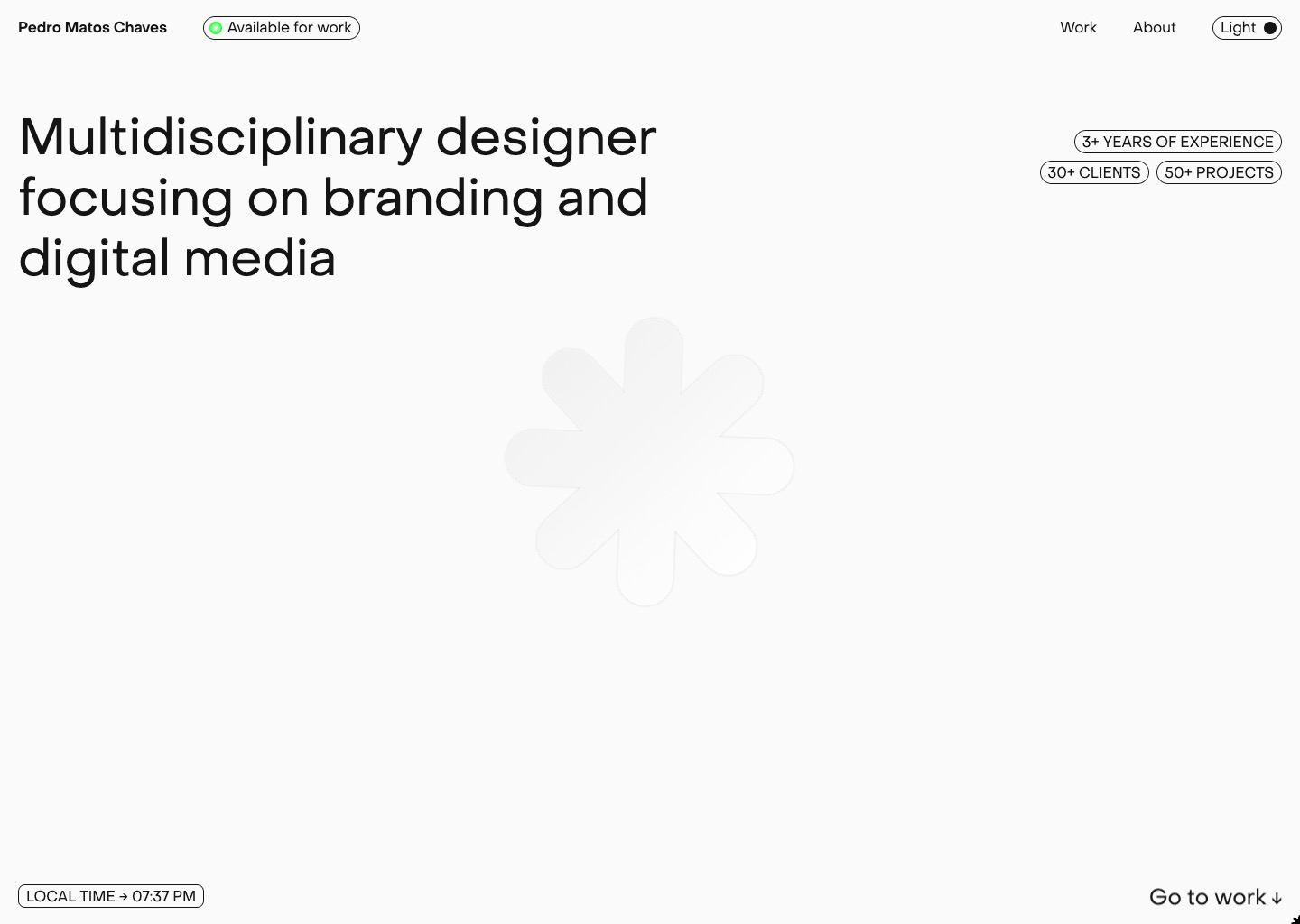
佩德罗·马塔斯·查韦斯 (Pedro Matas Chaves)以一个简单的标题“专注于品牌和数字媒体的多学科设计师”以及他多年的经验和工作可用性等关键信息来打开他的作品集。

佩德罗立即清楚地概述了他是谁以及他做什么,然后鼓励您向下滚动查看他的工作。为了保持新鲜感,他在照片轮播中添加了一些特色项目。在照片下方,您会看到过去项目的存档,带有视觉识别和 UX/UI 等标签。
03.
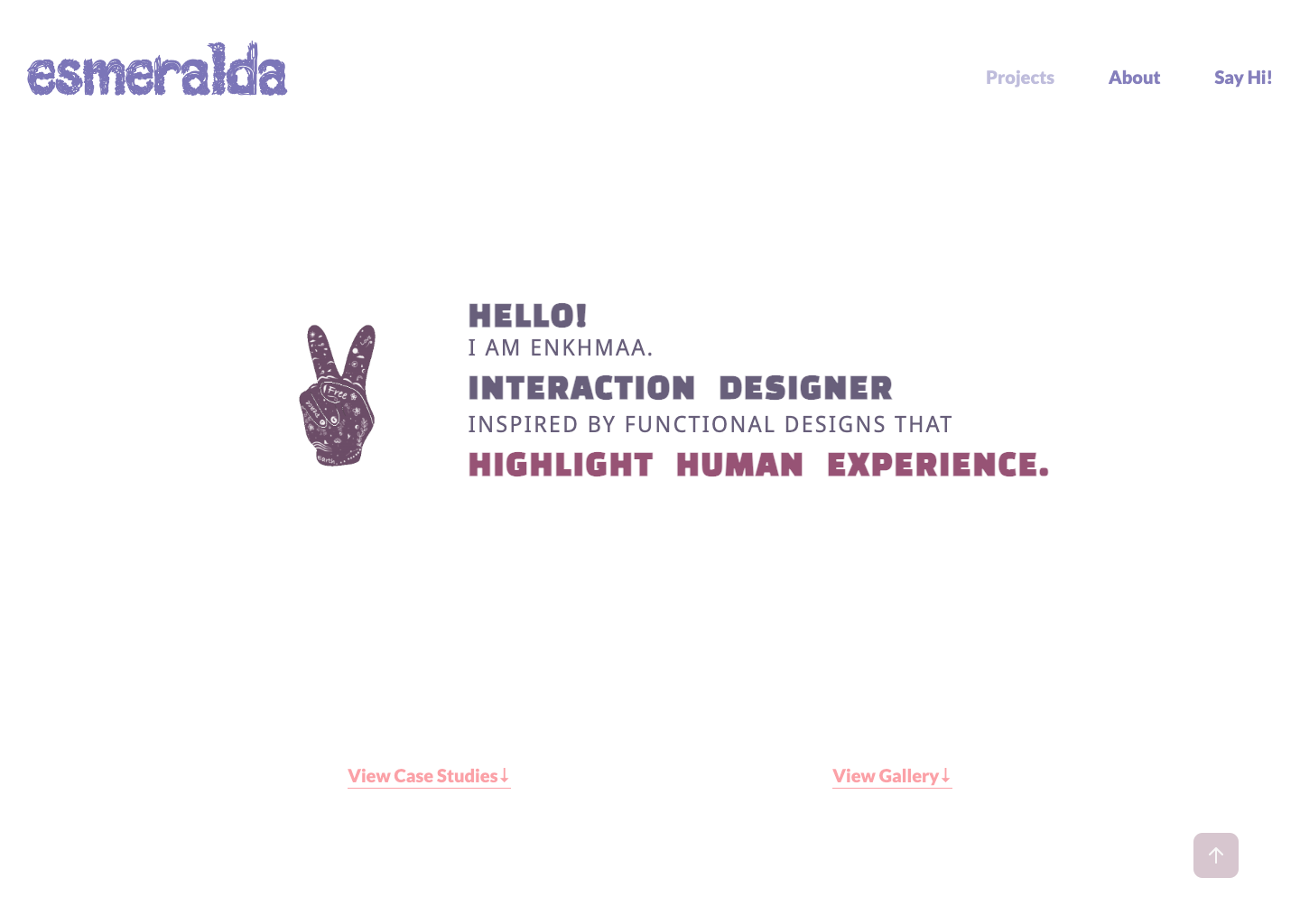
Esmeralda Studios的 Enkhmaa在她的主页上添加了由紫色植物组成的徽标和挥舞着和平标志的动画手,增添了她的个性。

紫色的手在文字旁边做出和平标志“你好!我是 Enkhmaa 交互设计师,其灵感来自于强调人类体验的功能设计。
04.
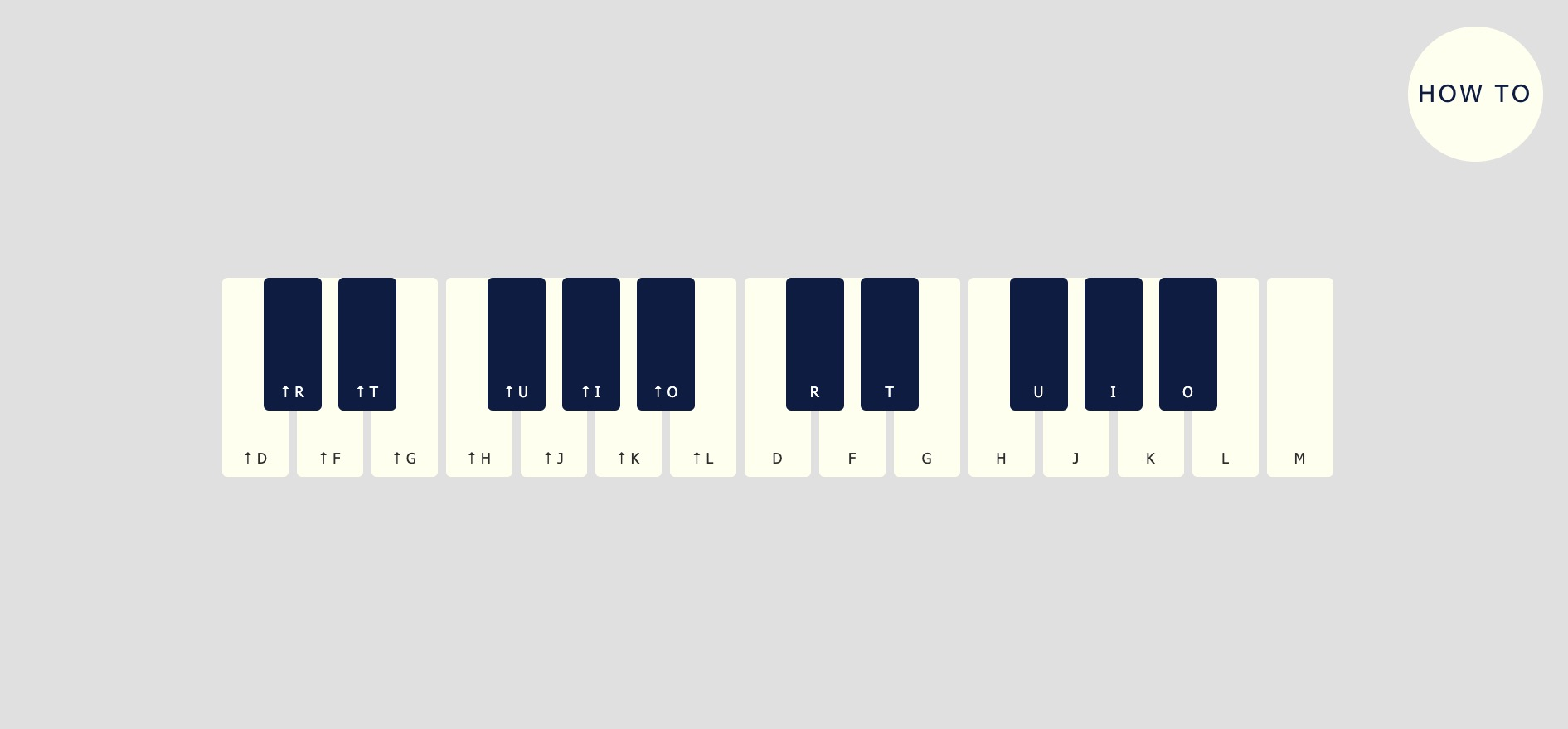
设计工作室 Roem 创建了一个可克隆的合成器键盘,带有 DuoSynth 声音,可以用鼠标或(计算机)键盘演奏。

最小的键盘本身玩起来很有趣,但 Roem 还解释了如何将键盘合并到您自己的项目中。
05.
Eloy Be 的截断光标效果项目显示了一个窗口圆圈,该窗口圆圈使用本机 Webflow 交互进行动画处理,以跟随鼠标穿过视口。

使用 CSS3 混合模式,Eloy 使背景透过窗户可见 - 就好像您正在通过移动的门户观看一样 - 并显示了一段令人着迷的绿色大理石液体视频。您还可以切换到“暖色”以更改为红色配色方案。
06.
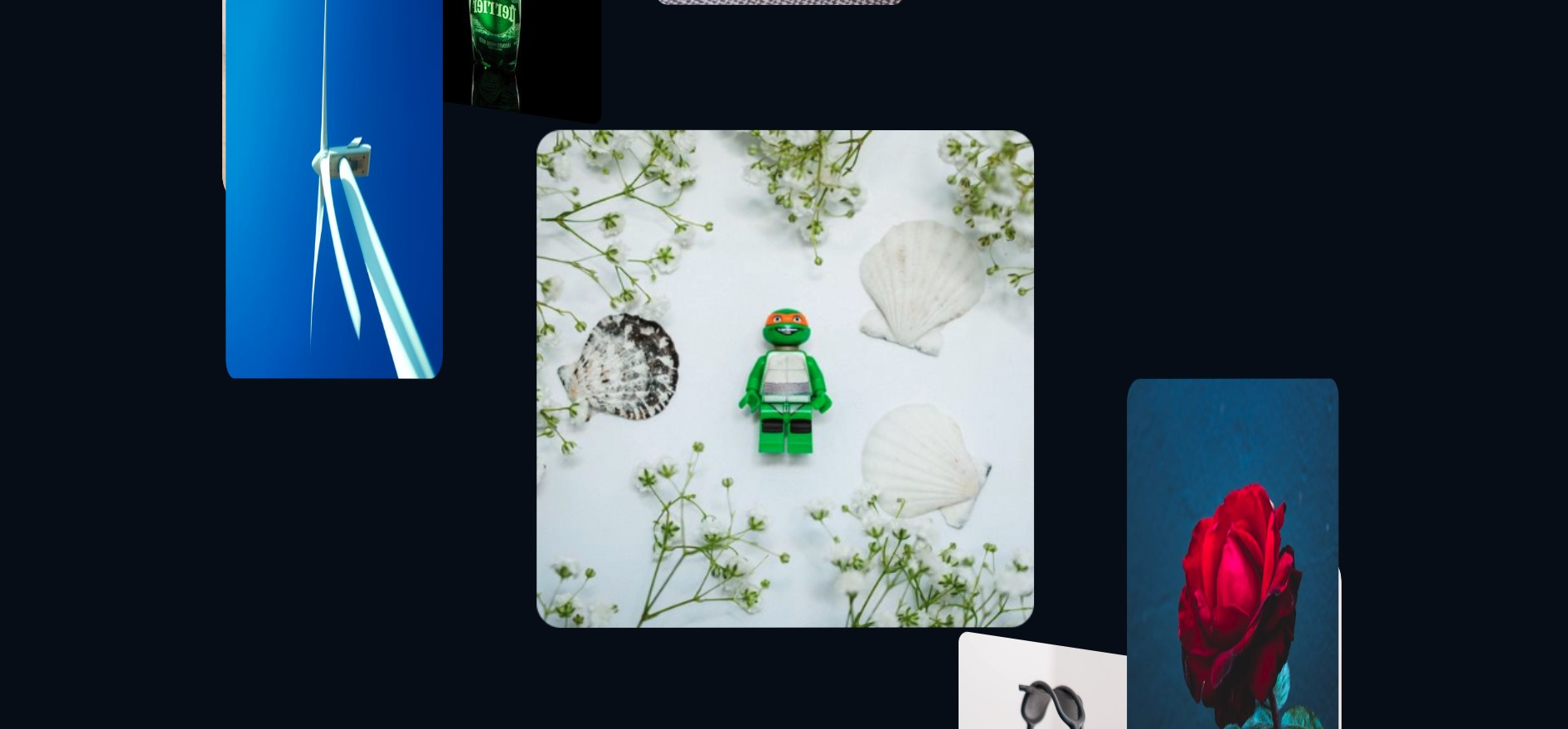
旋转一下3D 螺旋组合,看看图像轮播以螺旋式上升的方式移动。

这种简单但令人印象深刻的互动非常适合摄影师或任何其他视觉艺术家的作品集网站。这也将是展示各种产品照片的独特方式。
07.
浏览豪华餐厅Fern的网站感觉有点像一次虚拟之旅,首先概述餐厅的氛围,然后是餐厅内部的大幅照片。

当您向下移动页面时,您会看到早餐、全天和下班后的饮料菜单。按照时间顺序安排场景,带您度过 Fern 餐厅从营业到打烊的一天。
08.
Ashish Kumar 的整页交互式滚动动画是对更大的讲故事网站项目的一瞥。

09.
Sean Armstrong 创建了Finsweet-island-d3来练习讲故事的技巧 - 结果是一个有趣的、有插图的网站,感觉就像一本故事书。






