
Time:
2023-06-28 01:27:58
Author:
Chris Song
按钮是一种可以让用户产生对其描述作用的交互式元素。咱们打个赌,如果一个按钮上显示“保存”,那么单击它很可能会“保存”某些内容。按钮也是任何数字产品中最重要的交互元素之一。

按钮也可以触发诸如购买,下载,发送或者其它很多重要的操作。数字按钮是现实世界中按钮的下一代表现形式,比如电视遥控器,音乐播放机或者游戏控制器中的按钮。
你最应该知道的一件事
一个按钮应该看起来就像是“按钮”
设计按钮时最重要的原则是让其足够的突出,不会与其它任何东西混淆在一起。

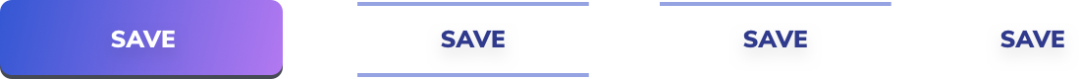
从左到右,将按钮中的元素逐渐删除,它的功能性开始消失,以至于变成了装饰或者文字,失去了其可操作的特性。
熟悉的就是好的
我们习惯了通常与动作关联的某些形状或者形式。按钮看起来越类似于与按钮相关联的按钮则越好。这就是为什么矩形(或者圆角矩形)始终是按钮最安全也最常见的选择的原因。

看到这个我们就会认为它是按钮
用户无法识别其他形状的按钮,比如三角形,原型,或者不规则形状。所以,在使用这些形状作为按钮的时候请务必小心,仅仅在产品整体风格需要时再去使用它们。

用户需要更多的学习才可以将上面的图形识别为按钮
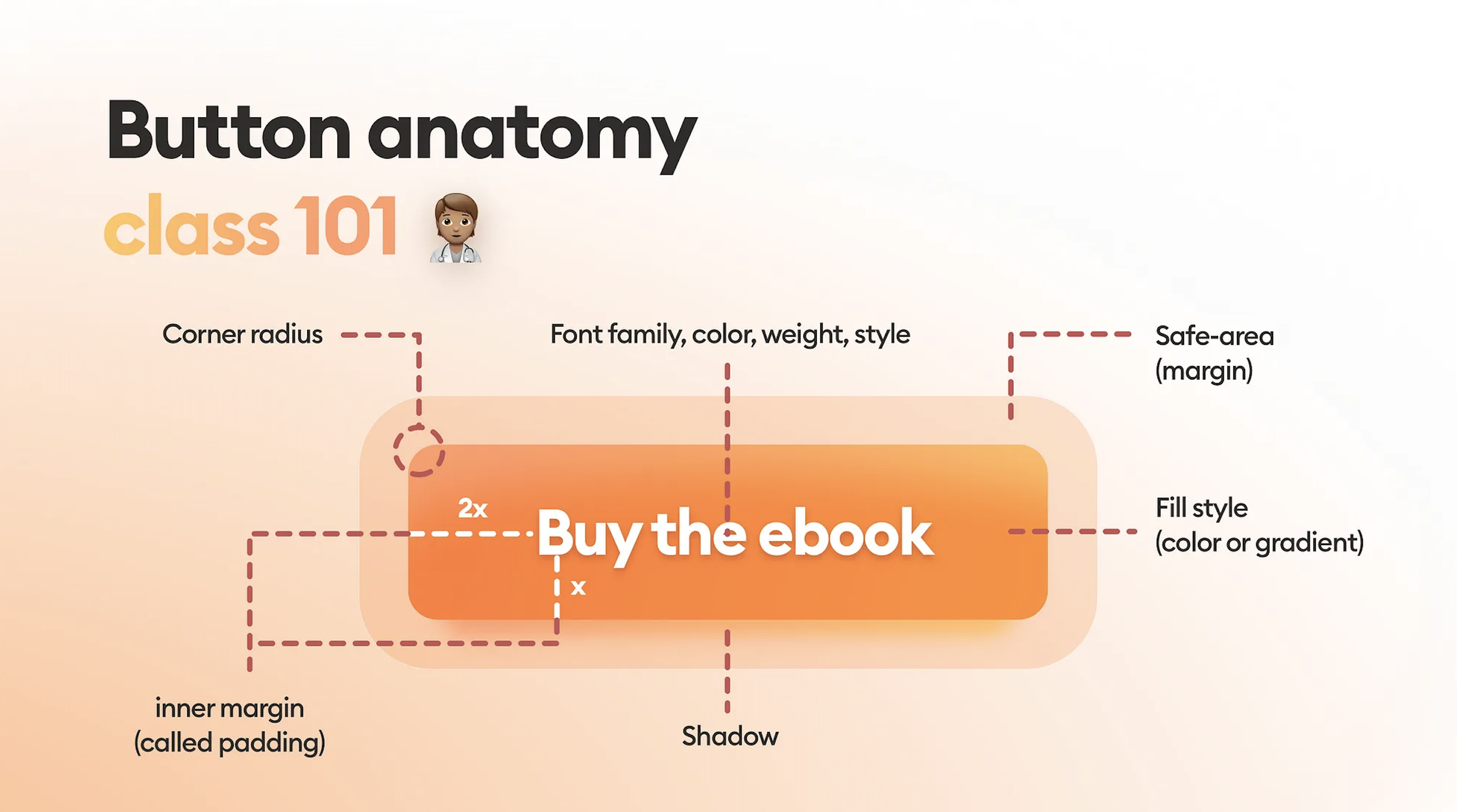
按钮元素详解
在设计按钮时,请记住按钮中的每一个设计要点,明智的选择它们。以品牌手册为基准,考虑哪种按钮与品牌相匹配并能更好的适合于整个界面。

你应该使用设定好的网格基数来设置填充和安全外间距。在上图的范例里边,左侧内部间距是垂直间距的二倍,这是提高可读性的安全选择。
间距和对齐
按钮间距不均匀是所有界面中最常见的问题之一。仔细检查按钮表情是否在水平和垂直方向上居中。如果确实需要,可以在设计规范中设定此类的规则。

除了用基于网格的方式外,我们还可以使用大写字母W来选择按钮安全距离的方法。如下图,如果按钮的上下两侧可以放下一个W的话,在侧面,最合适的情况是放下两个W,以此来提高可读性。

另外不要忘记保持按钮之间的安全空间。如果你有一组按钮,那么它们之间的安全空间如下图表示,务必不要重叠。

合适的按钮大小
网页或者移动端设计中的按钮都应具有正确的最小尺寸。如果你的按钮太小,用户会很难点击或者使用它们。这样的另一个后果就是,用户一怒之下卸载您的应用。所以最小的按钮尺寸为44X44pt,请务必注意。

移动端按钮的尺寸最好在50X50以上。在基于光标的设备中,32X32也应该可以用。但请记住,即使是在台式机上,按钮越大,用户使用起来就越容易。
按钮设计最佳实践
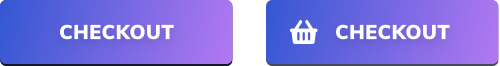
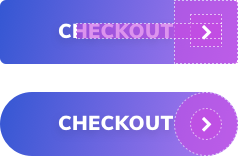
重要的按钮也可以与图标配合使用。如结账按钮可以通过购物篮或者购物车图标促使用户快速识别,但前提依然是要将“结账”一词显示出来。

在按钮标签之后放置向右箭头,可以让按钮的导向性进一步加强。用户更加迫切的点击并继续操作。如果你想提升页面转化效果,可以考虑采取这种设计方式。

与平面化的按钮相比,带有阴影的按钮也可以让用户有更强的点击欲望,并且更快的注意到这个按钮。在按钮中添加一个微妙的阴影,可以让它从背景中脱颖而出。关于按钮阴影的最佳实践将在本章稍后讨论。

圆角按钮
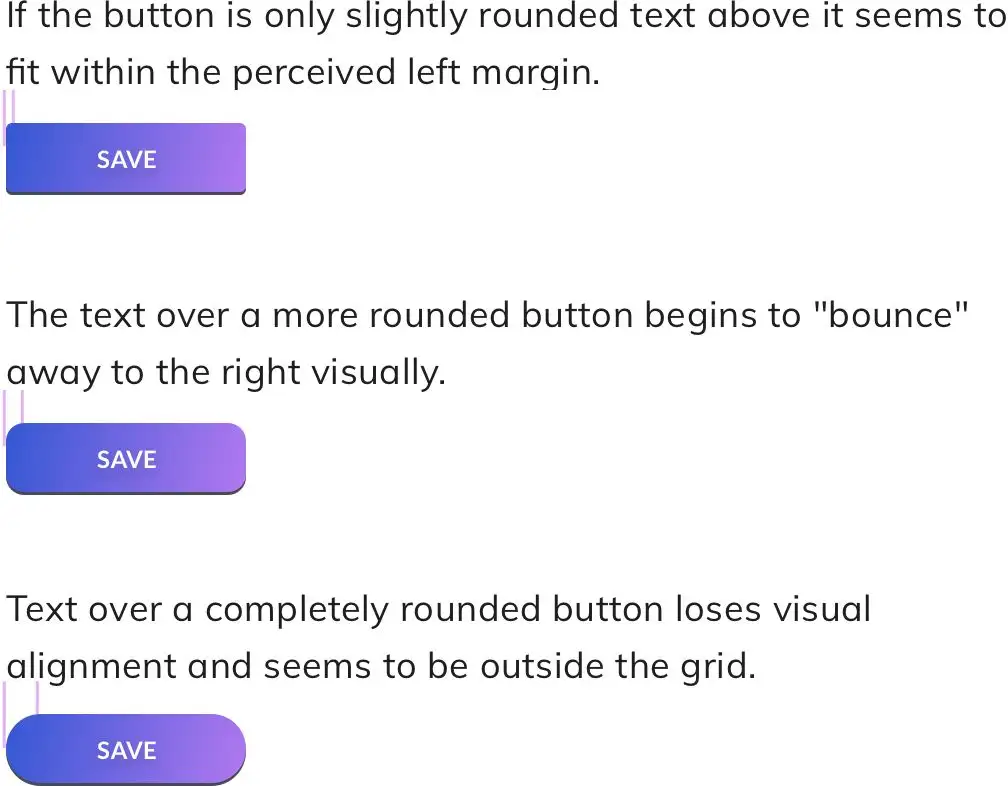
圆角按钮被认为比锋利边缘的按钮更为友好和正面。但是,与此同时,这种做法使围绕它们的内容设计变得更加困难。如果你在按钮上方保留了对齐文本,则圆角越圆,在该文本在视觉上将会越小。太会让你感觉左边距和上方文本不在同一个位置上(也就是说没有对齐)。

对齐图标
在按钮上进行良好的图标对齐是一件很困难的事情。在很多情况下,字体粗细,图标粗细之间的关系都会影响到对齐。但是,有一条简单而有用的规则,在大多数情况下都适用。

根据按钮的圆角半径,我们来创建一个圆或者正方形,其大小等于按钮的高度。在这个图形中,我们创建另一个形状来容纳图标。这个图形应该在一个视觉形状中有填充,以便与我们的文本高度相同。然后,将图标放置在较小的形状中。
如果是人字形图标,那么最高使其与文本高度相同,并且您还可以根据字体的宽度检查线宽。匹配越紧密,最终结果越好。
边缘平衡
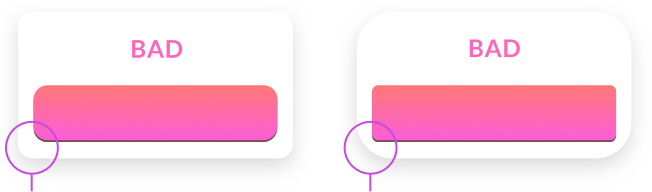
如果你使用的是圆角按钮,请记住将正确的圆角比率与屏幕上的其它元素对齐。在所有的情况下使用一种设置会造成视觉边际的不平衡。

对角线间距与左侧和底部的对角线间距相同。这样可以更好更快的处理外部边缘。

对角线间距大于(左侧)间距,小于(右侧)间距。这会使边缘突出太多,使注意力从按钮本身上移开。如上图两种都是错误的例子。
最后的总结
当你开始设计主按钮,辅助按钮和三级按钮时,请记住每次都要针对上面这些因素进行检查。即使是很小的不一致或者对齐不良也会导致用户转化率降低。
请记住以下要点:
- 使你的按钮看起来像一个按钮
- 使标签垂直和水平居中
- 按钮内部有足够的空间(或填充)
- 如果你使用的是图标,请选择正确的尺寸和对齐方式
- 根据按钮的位置设置合适的边框半径
- 检查该半径是否与你的其它屏幕元素匹配
- 确保有合适的尺寸。按钮越大越容易使用,包括台式电脑。
原文地址:https://uxdesign.cc/design-bett





