
Time:
2022-07-29 10:32:34
Author:
素马

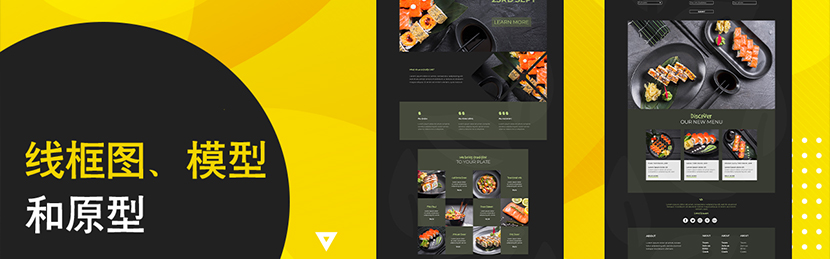
模型是指网页设计的中高保真(详细和逼真)静态图片,旨在展示字体、图标、配色方案、导航视觉效果、图像和内容布局。样机涉及关注网站设计的整体外观与网站架构和功能。这就是为什么线框图和原型设计与模型齐头并进的原因。
那么,模型在网站设计中的重要性是什么?样机允许使用交互式原型测试网站的功能,以提升惊人的用户体验。如果你想创建一个创意的网站,你不应该错过一个网页设计模型。
通过继续阅读以下内容,了解更多关于网站设计中的模型的好处。
(1)实施网站元素以获得最佳功能
(2)Web开发前的综合研究
(3)更容易和更快的修订
(4)视觉内容优化
(5)有效的沟通与协作
(6)做出明智的网页设计决策
(7)结论
实施网站元素以获得最佳功能

在网页设计方面,线框图、模型和原型通常在网页设计过程的早期阶段实施。这些步骤对于研究网站的功能至关重要。线框是静态的,它专注于网站架构和功能需求,没有图形设计。模型设计是具有视觉设计的静态线框。另一方面,原型是动态的交互式模型。
以下是您在样机网页设计期间需要学习的元素:
排版:字体类型、大小和样式、文本间距和对齐方式构成了排版。确保这些视觉设计工具不会分散阅读注意力或成为眼中钉。
内容布局:这是指网页内容在屏幕或网页上的显示方式。实现出色内容布局的一个很好的例子是古腾堡图,也称为 F 模式或 Z 模式布局。
白色空间:间距意味着将一个区域留空。它也被称为负空间,旨在在网页设计中取得完美的平衡。它避免了超载或裸露的网页。
配色方案:配色方案是指您可以在项目中使用的颜色和阴影,这会显着影响用户的情绪。选择正确的颜色应该使网站更加醒目,尤其是当您想吸引观众关注您的内容时。请记住文本颜色对比的重要性。
用户导航可视化工具:可视化导航工具的一些示例包括下拉菜单、一组箭头、边栏、切换、滑块或页脚。
Web开发前的综合研究

启动一个新网站可能具有挑战性,因为您希望它尽可能完美。实现此目标的一种方法是确保您的网页设计经过模型。可以使用 Adobe Photoshop、Sketch 和其他模型工具等视觉设计软件创建模型。
模型是现实的。这是您的网页设计团队研究设计决策结果的绝佳机会。在 Web 开发开始之前,模型是研究最终产品的绝佳方式,以避免以后进行昂贵的修改。
以下是关于样机开发的知识:
方法:网页设计师在模型开发方面有不同的方法。有一些网页设计师更喜欢移动优先方法,而其他人更喜欢桌面优先方法。客户和网页设计师应该从一开始就清楚该方法以避免混淆。
时间线:在模型开发时间线方面没有通用标准。
注意事项:在请求模型开发估算之前,您应该对以下内容有一个清晰的概念:屏幕的大小、设计师需要为 UI 和 UX 绘制的屏幕数量、必须遵循的任何样式指南或开发,以及应用程序或网站将具有的功能。
更容易和更快的修订
网页设计保真度与原型中内置的细节和功能有关,分为低保真度、中保真度和高保真度级别。低保真原型由草图和便签组成,非常适合高级头脑风暴。构建低保真原型以设计屏幕布局、制作替代方案和描绘概念。中保真原型也称为线框。另一方面,高保真原型通常代表成品。
与后面的编码阶段相比,在模型中进行网页设计修订更容易,当然,前提是模型尚未编码。模型在低保真阶段结束和高保真阶段开始时执行。它可以在线框图之后完成,也可以推迟到低保真原型测试完成。
以下是使用模型进行修订时的一些提示:
当您从低保真阶段过渡到高保真阶段时,应进行测试或修改。
由于流程、导航和其他大图概念更难更改,因此应在深入研究高保真模型之前处理这些元素。
在 Web 开发之前,应进行模型制作以确保视觉元素正确定位。
视觉内容优化

要为您的网站提供更好的内容,应考虑适当的放置或视觉内容优化。使用模型,您将能够确定适合网页元素的文章。
在确定网页上内容的最佳位置时,以下是一些有用的提示:
使其可扫描:您的网站应该易于扫描,而不仅仅是基于文本的。为一些图像、视频、信息图表和空白区域指定一个区域,以平衡和分解页面。
突出重要内容:最重要的内容片段,例如文章或视频的链接,应放在网站的左上角,以便用户查看和点击它们。
广告位置:网页的右下角应留空。对于不经常点击或通过点击率获利的广告来说,这是一个好地方。
样机:在向公众开放您的网站之前进行样机或一些用户测试。确定他们最初看的内容,并要求他们准确地告诉你他们的眼睛被吸引到哪里。
有效的沟通与协作

在不了解基本网页设计术语的情况下研究网页设计过程可能会让人不知所措。但是,一旦您学会了它们,您将与您的网页设计团队进行更有效的沟通和协作,从而为您的网站提供最佳设计。
模型经常与线框图和原型设计相混淆。那么这些网页设计活动有什么区别呢?线框图是指使用铅笔和纸、记号笔和白板或基于计算机的线框图工具绘制网站的结构。另一方面,原型设计与网站的功能有关,而模型由外观组成。这三个步骤对于制作完美的网页设计至关重要。
以下是在使用模型进行 Web 开发之前进行适当沟通和团队交流的好处:
节省时间:如果您从一开始就使用线框、原型和模型,则不必从头开始进行更改。这将为您节省很多时间,这可能意味着您的新网站的早期启动。通过适当的沟通,您可以与您的网页设计团队讨论重要事项并解决问题,然后再进行网页设计过程的下一步。
省力:编写网页设计代码可能是一项乏味且耗时的工作。因此,如果您在对 Web 设计进行编码之前就执行模型进行沟通和协作,您将节省大量的精力。
省钱:Web 开发并不便宜。这就是为什么您要为网站的重要细节节省大部分预算。避免在使用线框图、原型设计和模型进行重大修订时浪费金钱。在您的网页设计过程中不要错过这些步骤,这样您就可以充分利用您的网页开发预算。
做出明智的网页设计决策
用户体验设计或 UX 设计通常与用户界面设计或 UI 设计互换。这两个网页设计元素对于为最终产品的成功做出明智的网页设计决策至关重要。
以下是网页设计师如何使用模型做出更好的决策:
借助模型,网页设计师及其客户可以评估用户体验 (UX) 或在线用户与网站的交互。
用户体验设计师会考虑有助于塑造这种体验的每个元素。此外,它还考虑了用户的感受,以及用户完成所需任务的难易程度,例如寻找答案或购买产品。
UI设计是指网站的外观或交互性。使用模型,网页设计师能够向客户或网站所有者展示最终产品(网站)的工作原理,帮助提高流量、转化率、潜在客户和销售量。
结论
模型在网页设计中很重要,因为它有助于改善网页设计在整体功能和内容吸引力方面的外观。它遵循线框图和原型设计,或者可以根据网站的目的将两者结合起来。
聘请素马设计网站通过进行模型,您将能够创建有效的策略来改进 Web 内容放置、测试您的设计,并节省时间、金钱和精力,以便以后进行昂贵的重大修改。此外,您将有更好的沟通和协作来做出适用于您网站的智能网页设计决策。





